I found a solution that fit our problem and will most likely work for most people trying to space columns and maintain the same gutter widths as the rest of the grid system.
Gutter space in bootstrap.
Remove gutter space for a specific div only.
On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other.
Responsive logos by joe harrison.
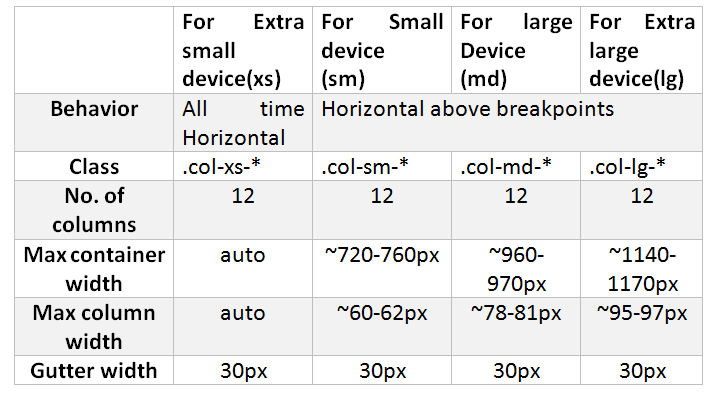
In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.
How to remove gutter space between columns in bootstrap 3.
5 years ago.
Bootstrap s grid system is responsive and the columns will re arrange depending on the screen size.
The following approach will explain clearly.
This padding is then counteracted on the rows with negative margins.
Gutter width seems to be between 20px 30px.
The root problem is that columns in bootstrap 3 and 4 use padding instead of margin.
Bootstrap s grid system uses a series of containers rows and columns to layout and align content.
Is there an official api for removing the gutter or is it manual.
Campaign on social media addiction by humanoide magazine.
Center a column using twitter bootstrap 3.
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
This way all the content in your columns is visually aligned down the left.
To remove gutter space for a specific div first we must know what is gutter space.
How do you create a gutterless grid in bootstrap 4.
Gutter space has width 30px 15px on each side of a column.
Gutters are the white space between columns.
Regular bootstrap version below with kittens.
So background colors for two adjacent columns touch each other.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
I want to remove the gutter space for a specific div so that there will be no gutter space in the row.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
5 years ago.
The default bootstrap grid system utilizes 12 columns with each span having 30px gutter as below.
5 years ago.
Now here s our code for the no gutters class.
Michael hanna commented a year ago.
Let s assume it s 30px here.